| 분류 | 팀 프로젝트 |
| 참여 인원 | 5명 |
| 소속 | IXLAB |
| 개발 기간 | 2021.10. ~ 2022.04. |
| 비고 | 교내 도서관에 전시 |
📘 프로젝트 소개
개요
기존 활용 방안은 카드형 학생증의 RFID와 모바일 학생증의 QR 코드를 동시에 지원하는 것이었지만, RFID의 정보 보안에 따라 QR 코드만 지원하도록 변경되었습니다.
교내외 정보에 대한 웹 크롤링 및 데이터 마이닝을 진행하고 교내 앱에 존재하는 모바일 학생증의 QR코드를 입력한 사용자의 데이터를 바탕으로 전자 게시판을 통하여 사용자에게 맞춤형 정보를 제공합니다.
본 프로젝트는 스마트 캠퍼스 구축을 위해 제작되었으며, 금오공과대학교 도서관 지하 1층에 비치되어 있습니다.
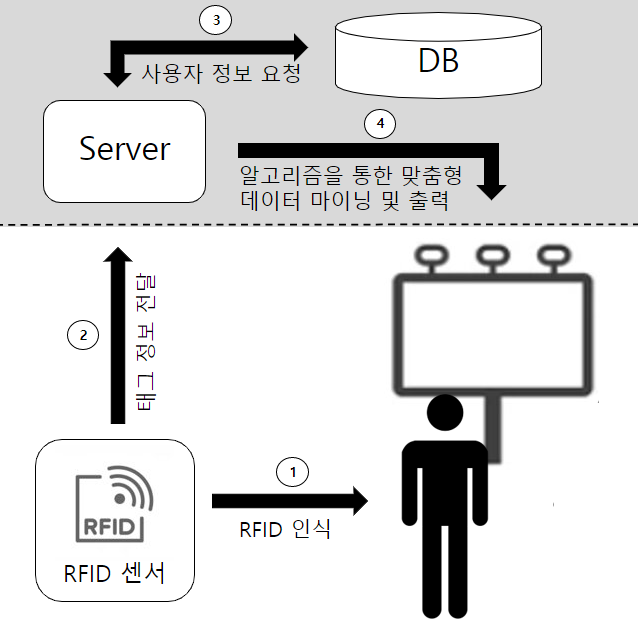
 프로젝트 구조도
프로젝트 구조도
개발 환경 & 아키텍처
- Frontend:
VueJS - Backend:
PythonFlask - Database:
MongoDB - Represent Text:
Gensim - Crawling:
Selenium
📜 개발 방법
제안하는 성능 평가 지표
- QR 코드 인식 속도 1초 이내
- 시스템 반응 속도(입력 인지 후 데이터 처리부터 표출까지의 속도) 2초 이내
- 제공할 정보 종류 5종 이상 (행사 정보, 학사 정보, 취업 정보 등)
데이터 정제
- 교내 학생의 특징에 대한 키워드 정리 및 Word Cloud 생성
Frontend
- 게시글 표출 UI 구현
- Slider API를 통한 UI 향상
- Backend와 Socket을 통한 로그인 정보 공유
- 로그인 전: 크롤링에서 추출한 10개의 기본 기사 표출
- 로그인 후: 로그인 정보에 부합하는 데이터 추출 요청 후 표출 정보 전환
Backend
- 로그인 정보 없을 시 기본 기사 전송
- Kiosk 통신
- Edge에 QR코드 입력 시
REST API를 통한 로그인 세션 구현 - 클라이언트 요청 시 기존 교내 앱인 ‘금오톡톡’ API를 통해 스마트 폰으로 기사 정보 전송
- Edge에 QR코드 입력 시
- 크롤링
- 매일 3 AM 네이버 뉴스의 크롤링을 통한 데이터베이스 갱신
- 로그인
- Frontend와 소켓을 통한 로그인 정보 공유
- 사용자의 정보와 Word cloud 매칭 후 데이터베이스 내의 기사 간의 유사도를 비교한 후 우선순위 정렬
Gensim을 이용한 텍스트 요약 진행- Frontend에 요약된 기사 전송
- 3분 후 자동 로그아웃
Edge
- 모바일 학생증의 QR 코드를 통한 로그인 기능 제공
html기반 웹 뷰 제공- 메인 화면
- 로그인 시도 화면 이동 버튼
- 로그인 시도 화면
- 메인 화면 이동 버튼
- 로그인 성공/실패 처리
- 20초 간의 입력 대기 후 메인화면 이동
- 존재하지 않는 학번(교수번호 등)에 대한 로그인 실패 화면
- 메인 화면 이동 버튼 처리
- 5초 후 메인화면 이동
- 로그인 성공 화면
- 교내 메신저 서비스 ‘금오톡톡’ 을 통한 기사 전송
- 로그아웃 및 메인 화면 이동 버튼 처리
- 메인 화면
Javascript를 통한 QR코드 입력 이벤트 처리- QR코드 입력 방식이 키보드와 동일
- Key Listener를 통한 QR입력 처리 진행
 교내 도서관에 설치한 시스템
교내 도서관에 설치한 시스템
👪 역할 및 개발 내용
- Infra 구축
- On-prem 서버 관리
- Edge device 관리
- Edge / Backend / Frontend(Client) 간의 Proxy 기반 통신 구성
REST API및Socket기반 통신망 관리 및 운용- Backend API 구현 및 기능 연계
MongoDB관리 및 운용- Kiosk 전 기능 개발
- 로그인 구현
💡 개발 경험 및 후기
Proxy 이해
컴퓨터공학과에서 이론적인 측면을 주로 배워 실습 경험이 부족하다고 크게 느꼈다. 실제로 Proxy에 대한 역할을 깊이 이해하지 못하였고 서버 개발 시 이와 관련하여 착오가 있었다.
클라이언트의 요청으로 서버를 통해 데이터베이스에 접근해야 하는 Task에서 포트포워딩을 적용하였다. 하지만 본 방법은 클라이언트가 서버를 통해 데이터베이스를 접근하는 것이 아니라, 서버에게 알리고 직접 데이터베이스를 접근하는 문제가 생겼다. 교수님과 팀원들은 성능 평가를 위해 이러한 점을 간과하고 이를 처리하고자 하였지만, 이러한 과정이 실질적으로 어떠한 오류를 유발할 지도 모르며, 타당성으로 크게 어긋났다고 생각하여 이를 고치고자 했다. 그러하던 중 Proxy에 대한 실질적인 사용법을 이해하게 되었고, Vue.js에서 Proxy를 설정하여 포트포워딩을 해제하고도 정상적인 시퀀스를 확보할 수 있었다.
교수님은 네트워크 담당 교수님으로써, 이러한 문제의 근원이 제대로 이해하지 못하신 점에서 크게 실망을 했었다. 실질적인 지식을 확보하기 위해선 경험은 물론, 이를 관리하는 관리자의 이해도 조차 높이 요구한다는 것을 깨달았다.
🔗 관련 링크
 교수 및 개발원
교수 및 개발원
